单行文本字段类型(text)提供了一个文本输入框,以供用户录入数据。如果这个字段已经存储了数据,那么当页面第一次加载的时候,这个字段会自动的填充这个数据。如果没有,这个字段的默认值(如果存在默认值的话)将会被加载。
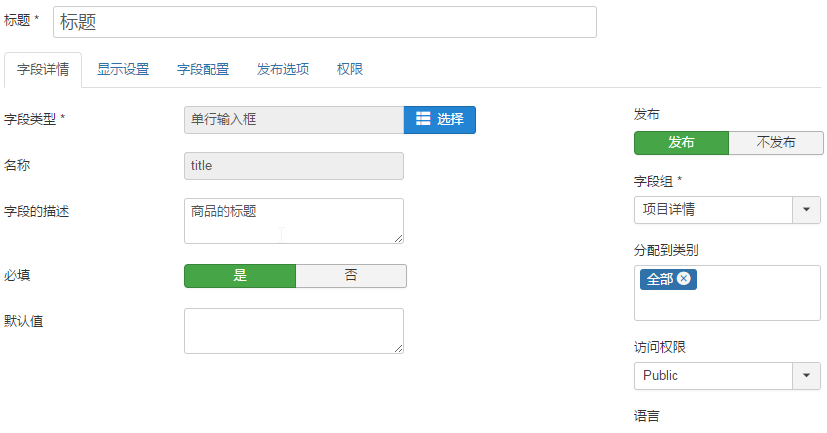
字段的属性界面:

字段后台预览界面:

字段前台显示界面:

字段的参数:
| 参数 | 可选 | 说明 | 备注 |
| name | 必须 | 代表该字段的唯一标识符。该名称可以用于对该字段的读取。 | 无 |
| label | 必须 | 字段的标签 | |
| size | 可选 | 按照字符来计算的文本框的宽度。如果没有设置,那么就由浏览器觉得。注意:这个值并不限制输入框能输入的数据的多少 | |
| default | 可选 | 默认值 | |
| description | 可选 | 一段描述性的文字,用于对本字段进行说明。当用户将鼠标放到标签上面的时候,这里的文字就会以tootip的方式展现出来 | |
| class | 可选 | CSS类名称,该名称将会被加载输入框(input)上,如果不填写,默认为“text_area” | |
| filter | 可选 | 允许系统保存指定的HTML标签或者保存原始数据 | |
| message | 可选 | 错误的提示信息。如果没有设置,将会使用系统默认 | |
| hint | 可选 | HTML 输入框中的placeholder属性,占位符。当用户输入内容时,自动消失 | |
| maxlength | 可选 | 最大的字符输入量 |
其他通用参数请参考文章:自定义字段说明。
字段样式重写:
如果对默认的样式不满意,可以在自己的模板中进行重新。具体操作如下:
开发者使用:
在XML定义字段的例子:
<field name="mytextvalue" type="text" default="zmax" label="高度" description="" size="10" />
确保字段提交的数据是经过过滤的例子(只接受整形输入):
<field name="mytextvalue" type="text" default="zmax" label="高度" description="" size="10" filter="integer"/>
接受任何数据的输入.注意最后的filter属性:
<field name="mytextvalue" type="text" default="zmax" label="高度" description="" size="10" filter="raw"/>