Joomla社交分享插件可以轻松为你的joomla网站提供分享功能。该插件允许你将joomla网站的文章或者图片分享到国外社交网站或者国内社交的网站。为了方便定制,本插件提供了丰富的参数,使得使用更加的得心应手。
组件功能特点
- 支持国内主流的社交平台(分享到微信,微博,QQ空间等等)
- 支持国外的社交平台(facebook,twitter,google+等等)
- 可以自由控制插件显示的样式
- 可以调整图标的大小和栏数
- 右侧悬浮分享模块
安装
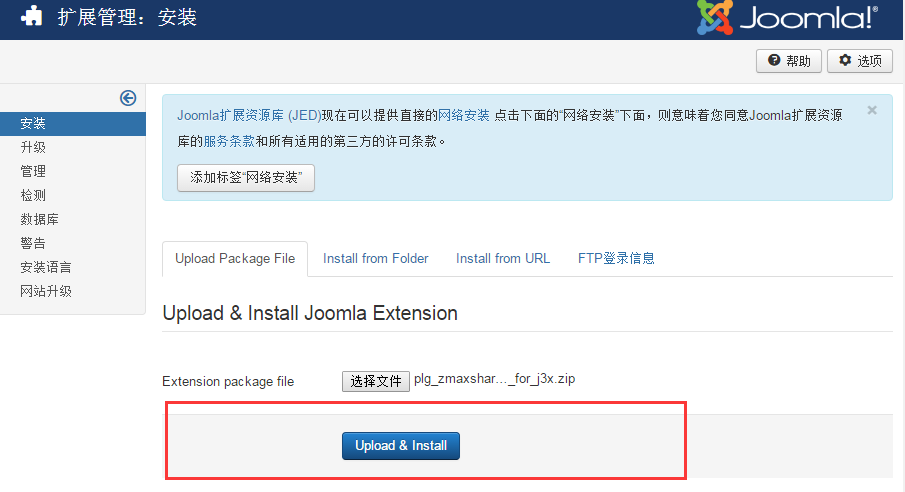
在joomla后台,通过扩展管理上传安装包,点击安装

安装成功后的截图如下:

安装完成后,你还需要启用插件。进入扩展->插件管理 找到ZMAX分享插件。并且启用它。如图:

配置
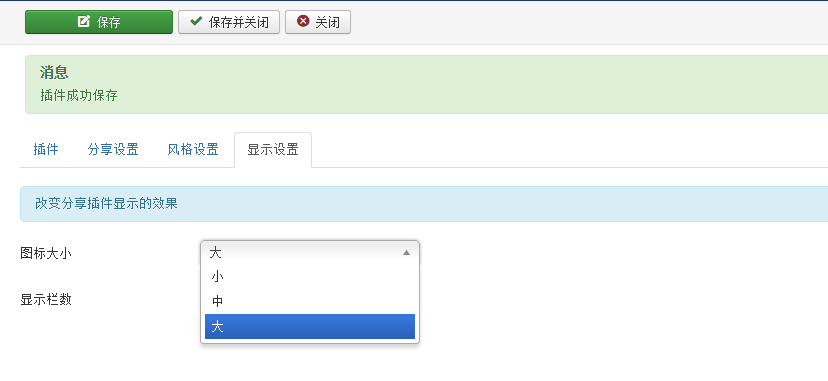
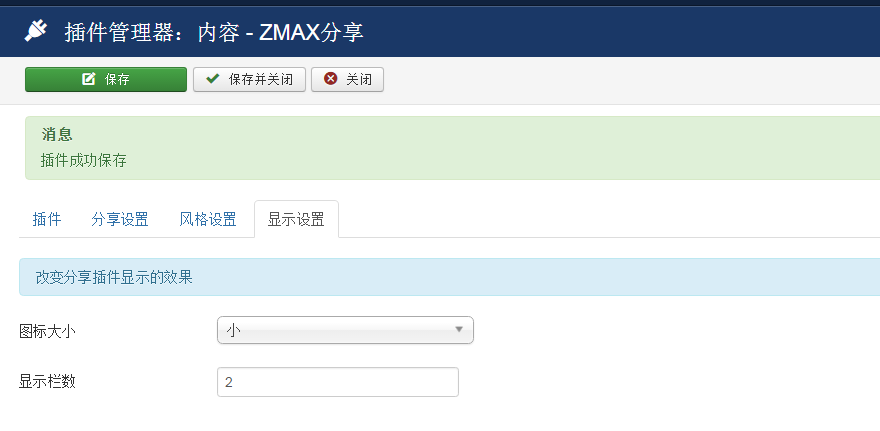
3.1 设置图标的大小,有三个选项:大、中、小。通过设置图标的大小,可以更改底部分享的图标的大小。如图:

下面是小图标的效果截图:

3.2 设置显示栏数。通过设置栏数,可以控制下图中红框标注的栏数。下面是设置为2栏的截图:

后台的设置截图:

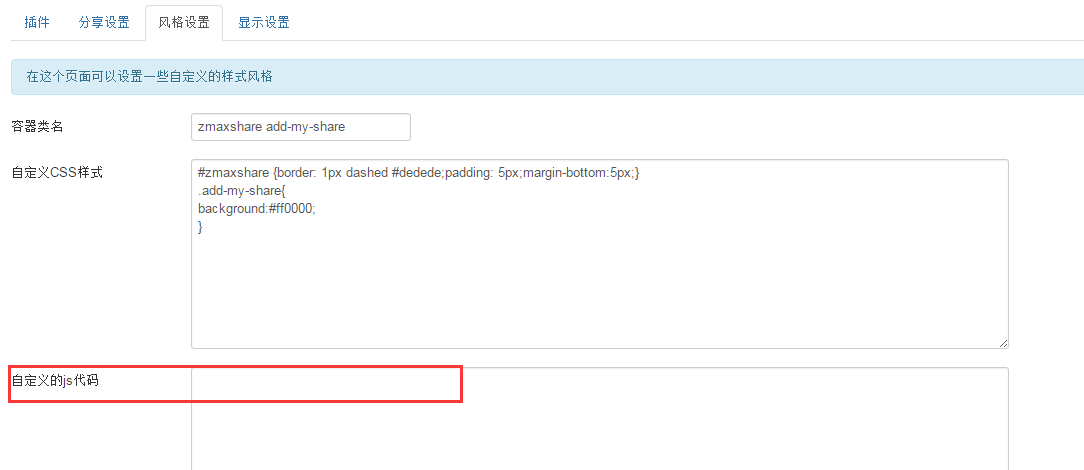
3.3 为了给使用者最大限度的控制权,你可以使用自己添加的类名和样式来来控制分享部分的外观。
- 系统提供3个参数来支持这种操作
- 容器类名 你可以给报告分享模块的div增加一个自定义的css类名,然后依据这个类名写样式可以最大限度的减少css样式冲突
- 自定义CSS,JS 该部分增加的css代码和JS代码都会被加载到页面
后台如图

分享方式设置
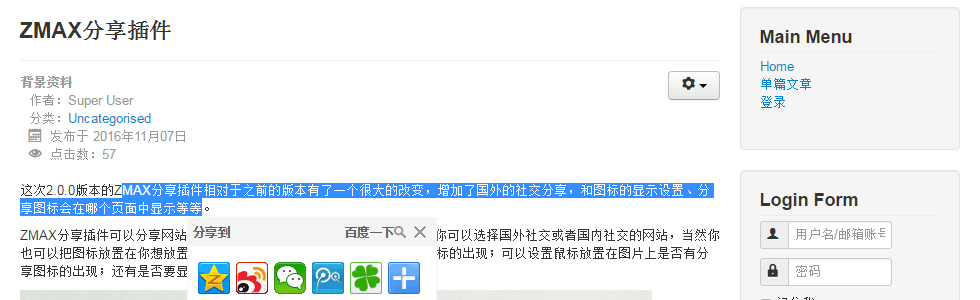
4.1 系统支持划词分享,图片分享

鼠标选中文字之后会出现图标,效果如图

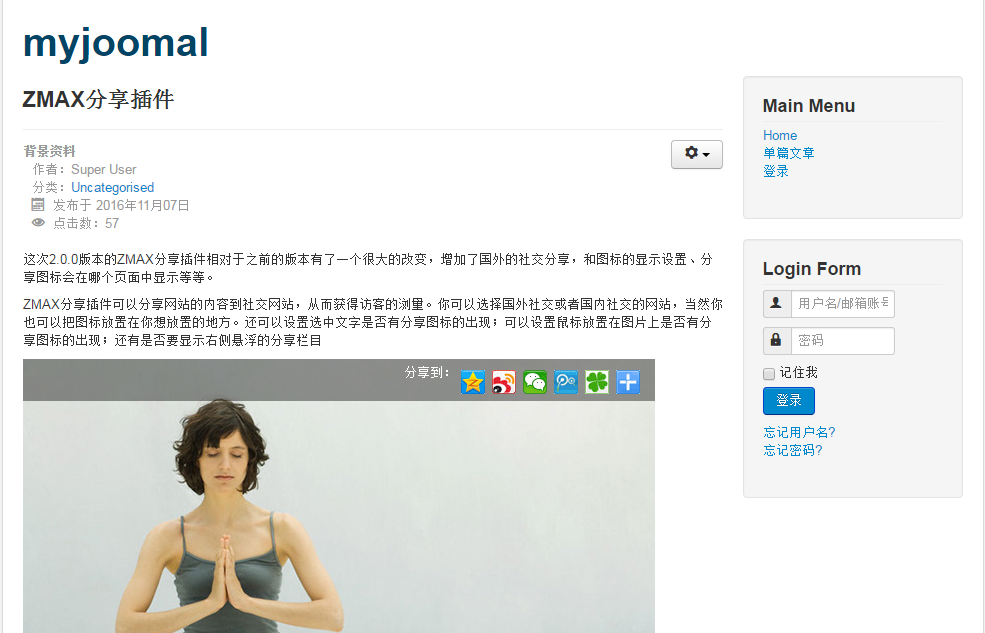
4.2 图片分享
鼠标移入图片出现分享的图标,效果如图

4.3 侧边栏模块 侧边栏模块的效果如图

分享的优先顺序
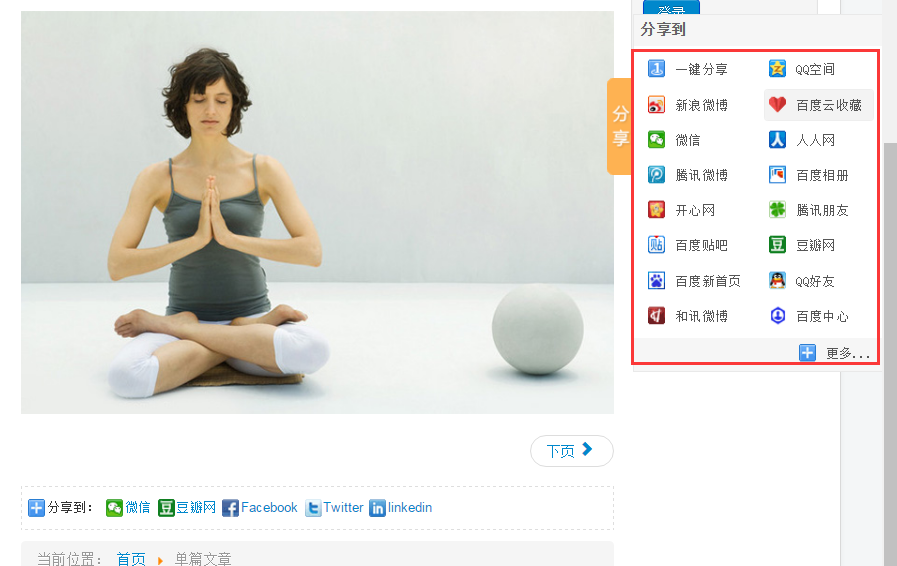
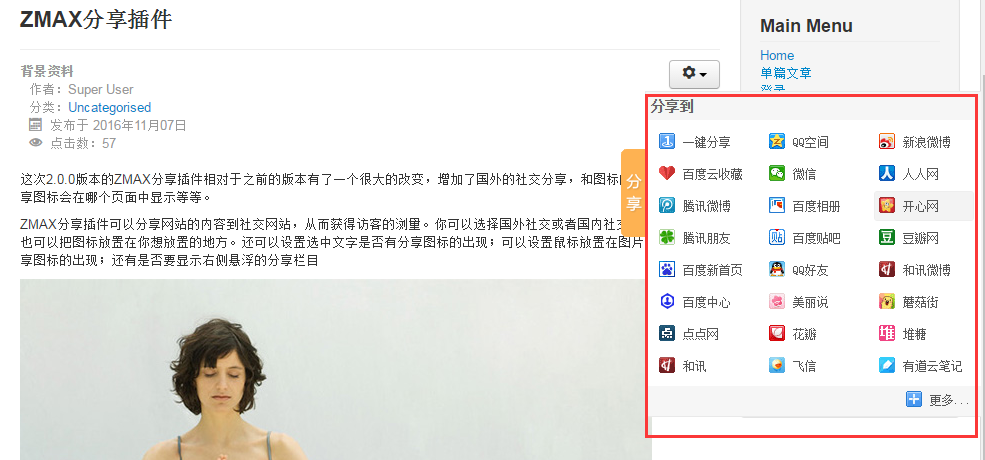
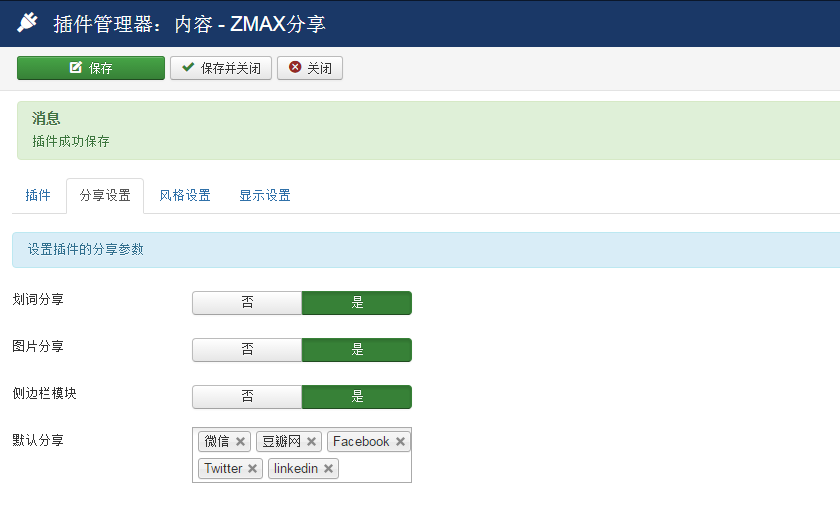
选择需要显示的社交网站,通过设置默认分享,可以设置分享图标出现的顺序,如图

最终的前台效果如图:
分享插件出现的位置
分享的图标可以出现在3个位置
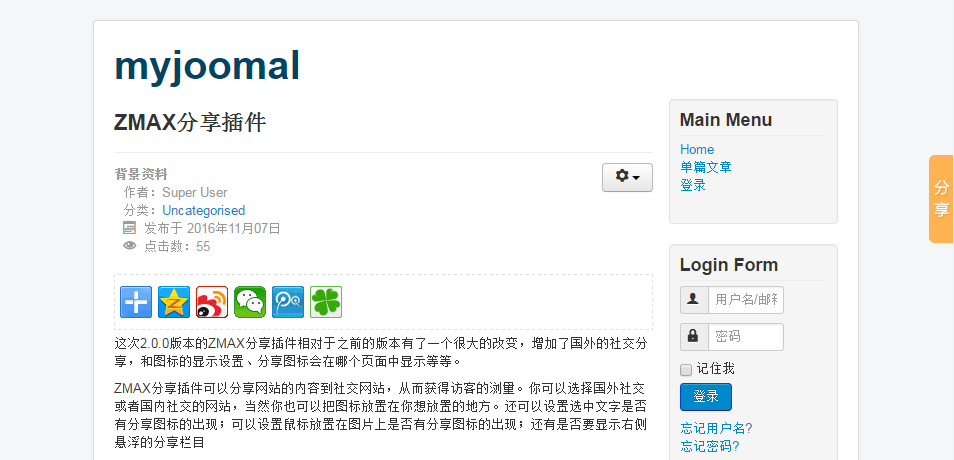
- 添加到标题之后 在文章标题之后出现分享按钮
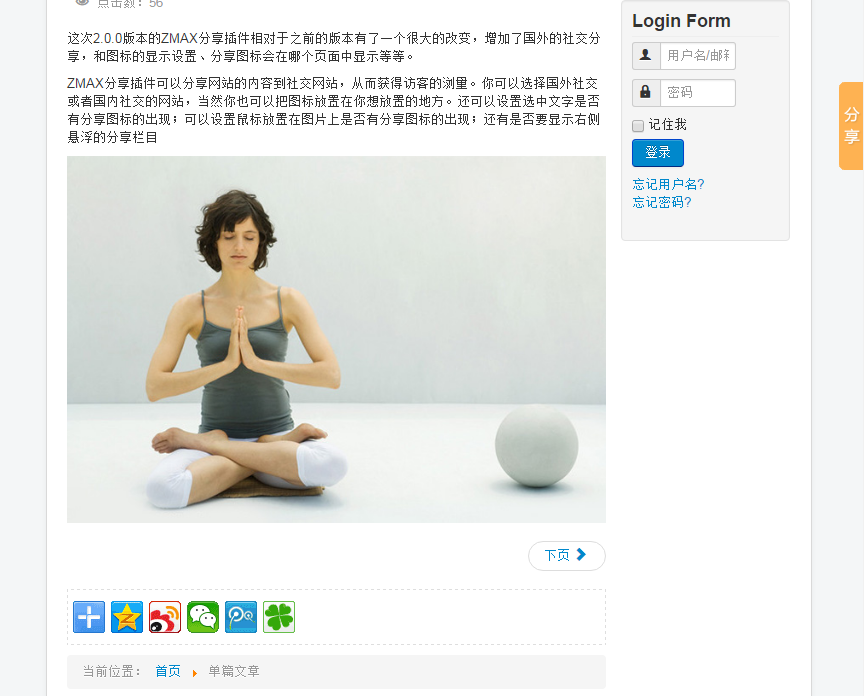
- 添加到内容之前 在文章内容显示之前出现分享按钮
- 添加到内容之后 在文章正文之后出现分享按钮
后台的设置界面如图:

前台各种各种设置的截图
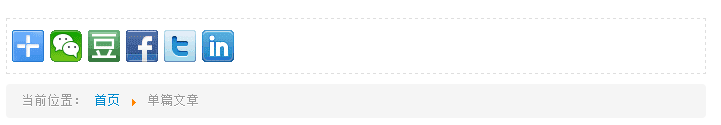
文章标题之后的截图:

添加到内容之前的效果,如图

添加到内容之后的效果,如图

显示页面范围
我们可以控制分享按钮是显示在所有的界面还是仅仅显示在文章详情界面。通过后台的页面范围选项来控制。如图:

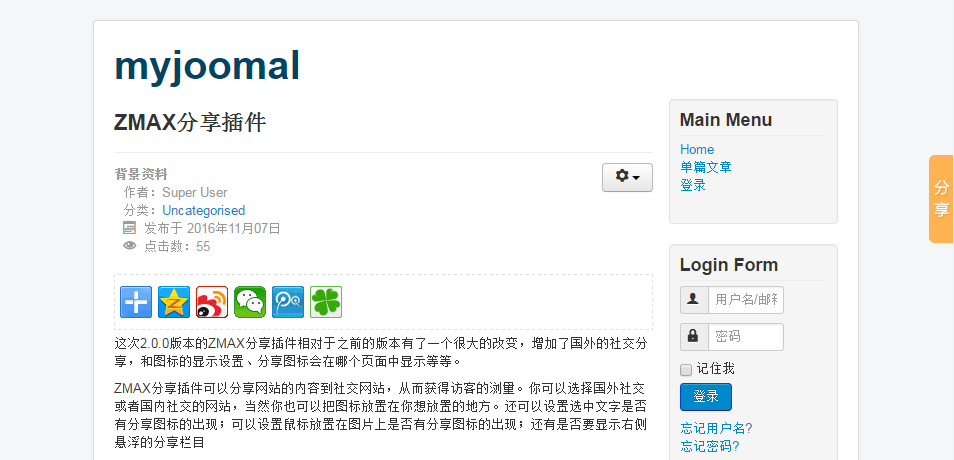
为了演示效果,在这里建立了首页(文章博客式布局)和单篇文章两个菜单。检查这两个页面的效果:
1、首页效果(当前设置为在所有页面)如图(如果设置为仅文章界面,那么这个页面是不会出现分享按钮的)
