在本节,我们就来详细的说明一下自定义字段的一些参数,以便大家更好的使用。
1,认识自定义字段的参数
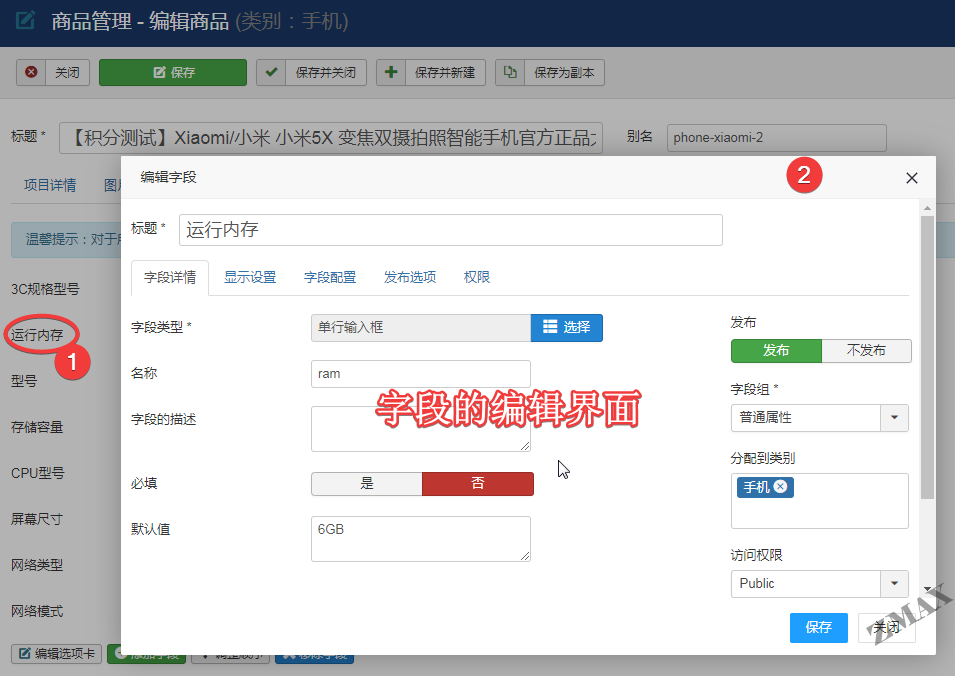
下图是一个自定义字段的编辑界面,如图:

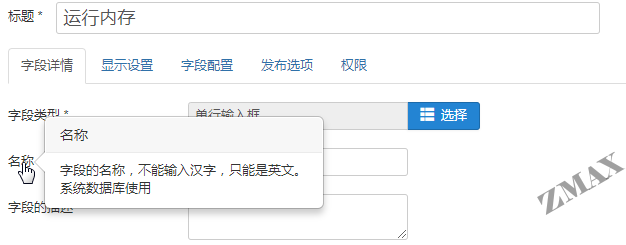
所谓的自定义字段的参数,就是上面截图中的所有需要填写或者选择的字段。了解每一个参数的意义有一个非常简单的方法,你只需要将鼠标放到需要了解的字段的名称上面,系统就会显示出该字段的说明。如图:

2,各个参数的意义及其作用
在这里就挑一些比较重要的来说明。
名称: 这是是自定义字段最重要的一个参数,这个参数是该字段的唯一代表。是会被存储到数据库中的。因此,这个字段不能输入汉字,只能是字段数字或者下划线。这个字段对于二次开发尤为重要,如果你需要在前台调用这个字段,那么就需要用到这个名称。
字段类型: 系统提供了14种字段类型,每一种字段类型都有其独特的作用。用户需要依据自己的实际需要来选择需要的字段类型。另外,字段类型这个参数会影响到字段配置的的内容。也就是说不同的字段类型,在字段配置这个选项卡中的内容是不一样的。
字段组:该字段所属的字段组
分配到类别:这个字段可以被哪些类别使用。
